
Blog Sayfa ve Yayınlarında Kullanılan Butonlar - Blog sayfa ve yayınlarında ihtiyaç duyulan önemli unsurlardan biri de butonlardır. Bu yayınımızda blog sitelerinde kullanılmak üzere çok farklı butonlar hakkında bilgi vererek, bu butonları blog sitenizde nasıl kullanacağınızı anlatacağım.
Blog sitelerinde kullanılan butonlar genelde sabit kullanılan yani bir kaç buton oluşturulup aynı butonlar kullanılıyor. Bazen bu butonları farklı boyutlarda kullanmak isteyebilirsiniz. Bazen de bir yazı içerisinde bir cümle hakkında bilgi veya ipucu gibi yazılarınızın anlaşılmasını istediğiniz tasarımda butonlar kullanmak isteyebilirsiniz. Tüm bu isteklerini karşılamak için aşağıdaki adımları takip edin.
Bu yayında paylaşılan butonlardan farklı bir tasarım istiyorsanız, daha önce paylaştığımız benzer konulu yazılarımıza da göz atabilirsiniz;
- Basit Önizleme ve İndirme Butonları
- Blog 12 Farklı 3D Fantazi Buton Eklentileri
- Blog Slayt Buton Eklentisi
- Slayt Görünümlü Demo ve Download Butonları Yapma
- Blogger Manuel DEMO ve DOWNLOAD Butonları
Butonlar CSS ve javaScript kodları hakkında bilgiler;
Ağağıdaki butonları blog sitenizde kullanmak için, aşağıdaki CSS kodlarını blogunuzun şablon kodları sayfasındaki CSS kodlarınız arasına eklemelisiniz. Blogger hesabınıza giriş yapın ve blogunuzun kumanda panelinde bulunan Şablon > HTML'i Düzenle yolunu takip ederek blogunuzun şablon kodları sayfasını açın. Açılan şablon kodları sayfasında CTRL+F yardımıyla </head> kodunu bulun ve aşağıdaki CSS kodunu </head> kodunun bir satır üzerine ekleyin.Butonlar CSS kodları
<b:if cond='data:blog.pageType != "index"'>
<link href="https://cdn.rawgit.com/jquerycods/buton/master/butonlar.css" rel="stylesheet"/>
</b:if>
Yine şablon kodları sayfasında </body> kodunu bulun ve aşağıdaki javaScript kodlarını </body> kodunun bir satır üzerine ekleyin ve şablonu kaydedin. Böylece aşağıdaki tüm butonları blog sitenize eklemiş oldunuz.
Butonlar javaScript kodları
<b:if cond='data:blog.pageType != "index"'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js' type='text/javascript'></script>
<script src='https://cdn.rawgit.com/jquerycods/buton/master/buton.js' type='text/javascript'></script>
</b:if>
Butonlar HTML kodları hakkında bilgiler
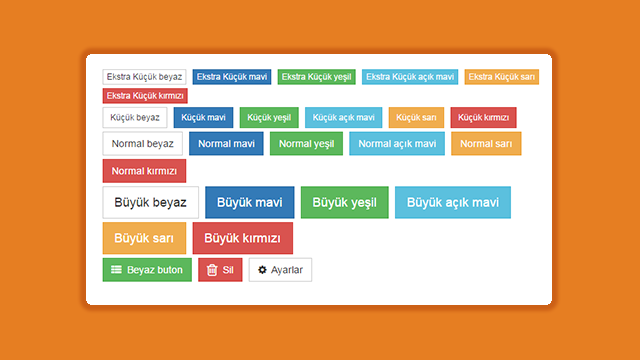
Blog sitenize eklemiş olduğunuz butonları kullanmak için aşağıdaki HTML kodları kullanmalısınız. HTML kodları incelediğinizde boyutları ve renkleri hakkında bilgileri görebilirsiniz. HTML kodlar arasından kullanmak istediğiniz butonu seçin ve
<button href='#' class="buton-default buton-xs">buton adı</button> kod içerisinde bulunan href='#' hashtag yerine bağlantınızı ekleyin ve buton adını ekleyerek kullanabilirsiniz.Butonlar
<button href='#' class="buton buton-default buton-xs">Ekstra Küçük beyaz</button>
<button href='#' class="buton buton-primary buton-xs">Ekstra Küçük mavi</button>
<button href='#' type="button" class="buton buton-success buton-xs">Ekstra Küçük yeşil</button>
<button href='#' type="button" class="buton buton-info buton-xs">Ekstra Küçük açık mavi</button>
<button href='#' type="button" class="buton buton-warning buton-xs">Ekstra Küçük sarı</button>
<button href='#' type="button" class="buton buton-danger buton-xs">Ekstra Küçük kırmızı</button>
<br>
<button href='#' class="buton buton-default buton-sm">Küçük beyaz</button>
<button href='#' type="button" class="buton buton-primary buton-sm">Küçük mavi</button>
<button href='#' type="button" class="buton buton-success buton-sm">Küçük yeşil</button>
<button href='#' type="button" class="buton buton-info buton-sm">Küçük açık mavi</button>
<button href='#' type="button" class="buton buton-warning buton-sm">Küçük sarı</button>
<button href='#' type="button" class="buton buton-danger buton-sm">Küçük kırmızı</button>
<br>
<button href='#' class="buton buton-default">Normal beyaz</button>
<button href='#' type="button" class="buton buton-primary">Normal mavi</button>
<button href='#' type="button" class="buton buton-success">Normal yeşil</button>
<button href='#' type="button" class="buton buton-info">Normal açık mavi</button>
<button href='#' type="button" class="buton buton-warning">Normal sarı</button>
<button href='#' type="button" class="buton buton-danger">Normal kırmızı</button>
<br>
<button href='#' class="buton buton-default buton-lg">Büyük beyaz</button>
<button href='#' type="button" class="buton buton-primary buton-lg">Büyük mavi</button>
<button href='#' type="button" class="buton buton-success buton-lg">Büyük yeşil</button>
<button href='#' type="button" class="buton buton-info buton-lg">Büyük açık mavi</button>
<button href='#' type="button" class="buton buton-warning buton-lg">Büyük sarı</button>
<button href='#' type="button" class="buton buton-danger buton-lg">Büyük kırmızı</button>
<br>
<button href='#' class="buton buton-success"><i class="fa fa-th-list" aria-hidden="true"></i> Beyaz buton</button>
<button href='#' class="buton buton-danger"><i class="fa fa-trash-o fa-lg" aria-hidden="true"></i> Sil</button>
<button href='#' class="buton buton-default"><i class="fa fa-cog" aria-hidden="true"></i> Ayarlar</button>
İpucu
İpucu, blog yayınlarını oluştururken metin içerisinde seçilen bir kelimeyi seçerek yayın hakında veya bir konu hakkında ipucu verilmesini sağlamak için kullanılmaktadır. İpucu yazılarınıza eklerken yine blogunuzun yayınlarını oluşturduğunuz sayfanın sol üst köşesinde bulunan HTML sayfaya tıklayarak ekleyebilirsiniz.
Açıklamalarınızı yazın ve görüntülenmesi için HTML kod içerisinde bulunan ipucu açıklaması yerine
"Varsayılan ipucu!" görünmesini istediğiniz ipucunu yazın.İpucu HTML kodları
<a data-original-title="Varsayılan ipucu!" href="#" data-toggle="ipucu" title="">ipucu</a>
<a data-original-title="Başka bir ipucu!" href="#" data-toggle="ipucu" title="">ipucu</a>
<a data-original-title="Diğer ipucu!" href="#" data-toggle="ipucu" title="">ipucu</a>
<a data-original-title="Son bir ipucu!" href="#" data-toggle="ipucu" title="">ipucu</a>
İpucu butonları
İpucu butonları yine yukarıdaki butonlar gibi kullanılmaktadır. İpucu görünümüne göre 4 farklı görüntülemeden oluşmaktadır. Örnek sayfada incelediğinizde tüm butonların özelliklerini görebilirsiniz.
İpucu butonları HTML kodları
<button type="button" class="buton buton-default" data-toggle="ipucu" data-placement="left" title="" data-original-title="İpucu aracı solda">İpucu aracı solda</button>
<button type="button" class="buton buton-default" data-toggle="ipucu" data-placement="top" title="" data-original-title="İpucu aracı üstte">İpucu aracı üstte</button>
<button type="button" class="buton buton-default" data-toggle="ipucu" data-placement="bottom" title="" data-original-title="İpucu aracı altta">İpucu aracı altta</button>
<button type="button" class="buton buton-default" data-toggle="ipucu" data-placement="right" title="" data-original-title="İpucu aracı sağda">İpucu aracı sağda</button>
Blockquote
Blog sitelerinin orjinal temalarında da bulunan
blockquote çok farklı tasarımlara sahip çeşitleri vardır. Bu tasarımda küçük bir değişiklik yaparak farklı bir görünle blog sitelerinde kullanabileceğiniz güzel bir tasarım. Blockquote HTML kod içerisinde 2 farklı açıklama ekleme yeri var; birincisi asıl açıklama, ikincisi açıklama hakkında bilgi ekleme yada alt bilgi yeridir.Blockquote HTML kodları
<blockquote>
<p>
Açıklama veya metin
</p>
<footer>
Kısa alt bilgi
</footer>
</blockquote>
Blog sitenizde kullanabileceğiniz farklı butonları blog sitenize eklemiş oldunuz. Kolay kullanımının yanında butonlar ile blog sitenizin daha kaliteli görünmesini de sağladınız. Butonlar ile ilgili sorularınız için yorum sistemini kullanabilirsiniz.
Yorumlar
Yorum Gönder