
Blogger Sitesini Google Search Console Ekleme - Blogger sitenizi oluşturduktan sonra mutlaka blogunuzun sabit sayfalarını ve ardından blogunuzun ilk yayını oluşturun. Bu adımları tamamladıktan sonra blog sitenizi Google'a bildirin ve ardından blogunuzu Google Search Console'a ekleyin.
Blogger Sitesini Google'a Bildirme ve Google Search Console Ekleme
Google'a Blogger Adresinizi Ekleyin: Blog sitenizi Google bildirmek için buraya tıklayın. Açılan sayfada URL ve Yorumlar kutusu bulunmaktadır. URL kutusu içerisine http://bloggereklentileri.blogspot.com/ gibi blogunuzun tam adresini yazın. Yorumlar kutusu içerisine blogunuzun 160 karakterden oluşan açıklamasını ekleyin ve ardından Adres Ekle butonuna tıklayarak blog sitenizi Google'a bildirin.Web Yöneticisi Araçları: Blog sitenizin Google arama motoru tarafından indekslenmesi için blog sitenizi Google Search Console'a eklemelisiniz. Blog sitenizi Google Search Console'a eklemek için buraya tıklayın. Açılan sayfanın sağ üst köşesinde bulunan Özellik Ekle butonuna tıklayın, açılan pencerede URL kutusu içerisine blogunuzun tam adresini sonunda tr olmadan ekleyin. Blog adresini ekledikten sonra doğrulama sayfası açılacaktır. Doğrulama sayfasında ikinci sırada bulunan HTML etiketi olan seçeneği işaretleyin, işaretledikten sonra bir meta etiketi görünecektir. Bu doğrulama meta etiketini, blogunuzun yönetim panelinde bulunan Şablon > HTML'i Düzenle yolunu takip ederek blogunuzun şablon kodları sayfasını açın ve meta etiketleri arasına ekleyin.

Ekledikten sonra doğrulama sayfasının en altında bulunan Doğrula butonuna tıklayarak blogunuzun Google Search Console'a ekleme işlemini tamamlayın. Blog adresini ekledikten sonra bir mail yada mesaj görünecektir. Bu mesaj blogunuzun aramalardaki varlığını iyileştirmek için bir uyarıdır. Bunun nedini ise blogunuzun bir site haritasının olmamasıdır.
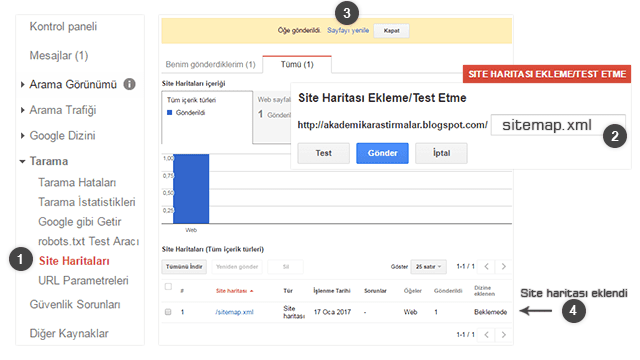
Blogger Sitesi İçin Site Haritası Oluşturma: Blog sitenizi Google Search Console'a ekledikten sonra, blogunuzun site haritalarını da eklemelisiniz. Blog site haritalarını eklemek için Google Search Console'da açılan sayfanın sol tarafında Kontrol Paneli'nde bulunan Tarama > Site Haritaları sekmesine tıklayın. Açılan sayfanın sağ üst köşesinde bulunan site haritası ekleme/test etme butonuna tıklayarak aşağıdaki blog site haritası URL'lerini ekleyin.

Blogger yeni site haritası oluşturma xml dosyası sitemap.xml; fakat blogger alt yapısının hala eski olmasından dolayı, daha önce blogger site haritası oluşturduğumuz site haritası bağlantılarını da eklemenizde büyük yarar vardır.
Blogger tüm site haritası bağlantıları; aşağıda oluşturmuş olduğumuz blogger site haritası bağlantıları karşısında açıklamaları ile yayınladık. Blogunuzda 1 ile 100 arasında yayın varsa siz 100 ile 200 arasında yayın bulunan blog site haritası bağlantısını eklemeyin, bu yanlış bir site haritası eklemesi yani teknik bir hata olmuş olur. Blogunuzda bulunan yayın sayıları 101'i gçtikten sonra bu site haritasını Google Search Console'a ekleyin. Blogunuzda 500 yayın bulunuyorsa 1 ile 100, 101 ile 200, 151 ile 300, 201 ile 350, 301 ile 450, 451 ile 600 ve 1 ile 500 gibi site haritalarını ekleyebilirsiniz. Zaten tüm site haritası için eklenen bağlantıların karşına açıklama eklendi. Şimdi blogunuzda bulunan yayın sayısına göre site haritalarını ekleyin.
Not: Blogger site haritası bağlantılarını Google Search Console'a eklerken sadece bağlantıları ekleyin, blogunuzun URL'sini bağlantı ile birlikte eklemeyin. Yukarıdaki resimde de gördüğünüz gibi blogunuzun URL'si zaten otomatik olarak eklenmektedir.
- feeds/posts/full tüm yayınların indekslenmesi. Tüm blog site haritası için eklenen bağlantı.
- feeds/posts/default varsayılan yayınların indekslenmesi. Tüm blog site haritası için eklenen bağlantı.
- feeds/posts/default?orderby=updated isteğe göre yayınların indakslanmasinin güncellenmesi. Tüm blog site haritası için eklenen bağlantı.
- feeds/comments/default?alt=rss yorumlar ve blogunuzun veri paylaşımlarının indekslenmesi. Tüm blog site haritası için eklenen bağlantı.
- atom.xml blog site haritasının çekirdeğini oluşturur. Tüm blog site haritası için eklenen bağlantı.
- atom.xml?redirect=false'' blog yayınlarının indekslenme yönlendirmesi. Tüm blog site haritası için eklenen bağlantı.
- atom.xml?redirect=false&start-index=1&max-results=100 1 ile 100 arasında bulunan yayın sayısı ve blog yayınlarının 100'er 100'er indekslenmesi ve güncellenmesi. Tüm blog site haritası için eklenen bağlantı.
- atom.xml?redirect=false&start-index=101&max-results=100 101 ile 200 arasında bulunan yayın sayısı ve blog yayınlarının 100'er 100'er indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=151&max-results=150 151 ile 300 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=201&max-results=150 201 ile 350 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=301&max-results=150 301 ile 450 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=451&max-results=150 451 ile 600 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=601&max-results=150 601 ile 750 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=751&max-results=150 751 ile 900 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=901&max-results=150 901 ile 1000 arasında bulunan yayın sayısı ve blog yayınlarının 150'şer 150'şer indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=1&max-results=500 1 ile 500 arasında bulunan yayın sayısı ve blog yayınlarının 500'er 500'er indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=501&max-results=500 501 ile 1000 arasında bulunan yayın sayısı ve blog yayınlarının 500'er 500'er indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=1001&max-results=500 1001 ile 1500 arasında bulunan yayın sayısı ve blog yayınlarının 500'er 500'er indekslenmesi ve güncellenmesi.
- atom.xml?redirect=false&start-index=1501&max-results=500 1501 ile 2000 arasında bulunan yayın sayısı ve blog yayınlarının 500'er 500'er indekslenmesi ve güncellenmesi.
Blogger yeni site haritası oluşturma;
1- Blogger varsayılan domain/alan adı için yeni site haritası oluşturma;
http://blog-adi.blogspot.com/feeds/sitemap.xml2- Blogger özel domain/alan adı için site haritası oluşturma;
http://www.alan-adi.com/feeds/sitemap.xmlBlogger sitesini Google'a bildirme, Google Search Console'a ekleme, site haritası oluşturma ve göndermeyi tüm ayrıntıları ile anlatmaya çalıştık. Şimdi örnek olarak eklemiş olduğumuz 1 ile 100 arasında yayın sayısı bulunan blog sitesinin haritasının eklendikten sonra nasıl göründüğünü aşağıdaki resimden inceleyebilirsiniz.

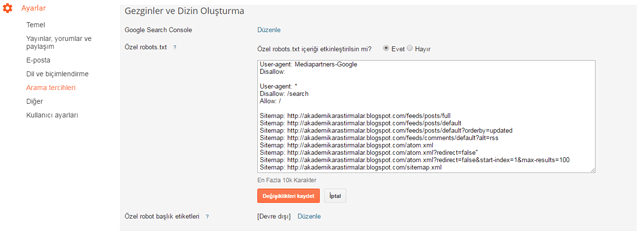
robots.txt Test Aracı: Aşağıdaki resimde gördüğünüz gibi sol tarafta konrol panelinde bulunan robots.txt Test Aracı sekmesine tıklayarak çılan sayfada bulunan robots.txt dosyasını kopyalayın. Bu robots.txt dosyasını blogunuzun yönetim panelinde bulunan Ayarlar > Arama tercihleri sayfasının alt kısmında Gezginler ve Dizin Oluşturma menüsünde bulunan Özel robots.txt dosyasını düzenle butonuna tıklayarak açın. Özel robots.txt dosyasını Evet diyerek etkinleştirin ve açılan Özel robots.txt kutusu içerisine robots.txt Test Aracı ile oluşturulmuş olan robots.txt dosyasını yukarıda oluşturmuş olduğumuz blogun site haritası ile düzenleyerek ekleyelim.

User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://blog-adi.blogspot.com/feeds/posts/full
Sitemap: http://blog-adi.blogspot.com/feeds/posts/default
Sitemap: http://blog-adi.blogspot.com/feeds/posts/default?orderby=updated
Sitemap: http://blog-adi.blogspot.com/feeds/comments/default?alt=rss
Sitemap: http://blog-adi.blogspot.com/atom.xml
Sitemap: http://blog-adi.blogspot.com/atom.xml?redirect=false''
Sitemap: http://blog-adi.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=100
Sitemap: http://blog-adi.blogspot.com/sitemap.xml

Yukarıdaki resimde gördüğünüz gibi aşağıdaki robots.txt dosyasını blog site haritasına göre düzenleyerek başarılı bir şekilde ekledikten sonra Değişiklikleri kaydet butonuna basarak kaydedin. Böylece bir blog sitesinin site haritasının nasıl eklendiğini örnekler ile anlatmaya çalıştık, blog siteleri hakkında daha bilinmeyen bir çok özelliğini paylaşmaya çalışıyoruz.
Bu yazımız ile ilgili soru ve görüşleriniz için, aşağıdaki yorum sisteminden veya iletişim sayfasından bize ulaşabilirsiniz. Bize destek olmak için yayınlarımıza yorum bırakabilir ve yayınlarımızı sosyal ağ sayfalarınızda paylaşabilirsiniz.
Yorumlar
Yorum Gönder