
Blogger Youtube Video Listesi Oluşturma - Blogger siteleri Google'ın sunmuş olduğu tüm imkanları kullabilmektedir. Google Drive, Google Plus ve Youtube gibi Google'ın ana organlarından da Adsense ile para kazanmak için, blog sitelerininde bu imkanlardan çokça faydalanılır. Bu yazımızda blog sitelerinin gelişmesine katkıda bulunmak ve Youtube videolarını daha düzenli bir şekilde yayınlamak için Youtube video listesi oluşturmayı paylaşıyoruz.
Blog sitenizde oluşturduğunuz yayınlara birden fazla video eklediğinizde alt alta oluşturulan videolar ile uzun bir sayfa oluşmasına neden oluyor. Blog yayınlarınızda tıpkı Youtube sayfasındaki gibi Youtube hesabınızdaki videoları veya Youtube üzerinde bulunan diğer videoları derleyerek bir Youtube video listesi oluşturabilirsiniz.
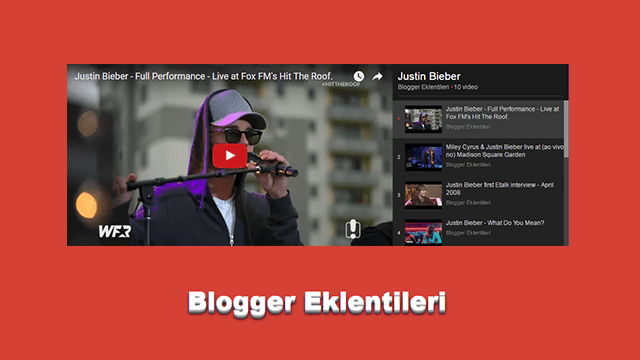
Blogger sitelerinde Youtube video listesi oluşturma
1- Blogger hesabınıza giriş yapın ve blogunuzun kumanda panelinde bulunan Şablon > HTML'i Düzenle yolunu takip ederek blogunuzun şablon kodları sayfasını açın. Şablon kodları sayfasındaCTRL+F yardımıyla </head> kodunu bulun ve aşağıdaki javaScript kodlarını </head> kodunun bir satır üzerine ekleyin.javaScript kodları
<b:if cond='data:blog.pageType == "item"'>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script src='https://cdn.rawgit.com/jquerycods/masre/7117e72a/videos.list.js' type='text/javascript'></script>
</b:if>
2- Yukarıdaki eklemiş olduğunuz javaScript kodlarının hemen altına aşağıdaki CSS kodlarını ekleyin.
CSS kodları
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}#yt-videos{font-family:'Roboto',sans-serif;background:#000;clear:both;margin:0 auto;padding:0;max-width:980px;border-radius:0;border:none;background-clip:padding-box}#yt-videos,#yt-videos-content,#yt-videos-tabs{height:357px}#yt-videos-content{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;color:#fefefe;float:left;text-align:center;width:65%;z-index:1}#yt-videos-content iframe{position:absolute;top:0;left:0;width:100%;height:357px;border:0}.loading-vid{display:block;margin:165px auto 0}#videoslist{float:right;width:35%!important;height:20%!important;background:#1a1a1a;color:#b8b8b8;position:relative}.playlist-details{border-bottom:1px solid #3a3a3a;padding:0 0 10px 0;margin:0 0 10px 0}.playlist-info{padding:10px 10px 10px 10px;overflow:hidden;white-space:nowrap;word-wrap:normal;-o-text-overflow:ellipsis;text-overflow:ellipsis}.playlist-info h3,.playlist-info a{color:#fff;font-size:1.15em;font-weight:normal;margin:0;padding:2px 0;border:0;cursor:pointer;text-decoration:none}.playlist-info span{font-size:12px}.playlist-details span:last-child:after{content:''}.playlist-details span:after{padding:0 2px 0 3px;content:'\002022';color:#c03636}#yt-videos-tabs{padding:0;width:100%;margin:0;height:0!important}.ui-widget-content.ui-widget-content.ui-widget-content::-webkit-scrollbar-track{background-color:#434343}.ui-widget-content.ui-widget-content::-webkit-scrollbar{width:9px;height:9px}.ui-widget-content::-webkit-scrollbar-thumb{background-color:#8e8e8e}.ui-widget-content::-webkit-scrollbar-thumb:hover{background-color:#222}#yt-videos-tabs li{background-color:#222;border:none;width:100%;margin:0;line-height:1.1;list-style:none;overflow:hidden;padding:10px 0 10px 0;-moz-box-sizing:border-box;box-sizing:border-box}#yt-videos-tabs li span{display:inline;margin:0;padding:0;margin-bottom:0}.listcontainer ul{counter-reset:popularcount;margin:0;padding:0}.listcontainer span.index:after{line-height:53px;content:counter(popularcount,decimal);counter-increment:popularcount;float:left;font-size:10px;padding:0;width:24px;text-align:center;top:0;color:#cacaca}.item.actVid span.index:after{color:rgba(202,202,202,0);width:0;float:right}.item.actVid span.index:before{line-height:53px;content:"▶";font-family:FontAwesome;color:#c03636;font-size:7px;width:24px;float:left;padding:0;margin:0;text-align:center}#yt-videos-tabs li a{padding:0!important;border:0!important}#yt-videos-tabs li.hover{background-color:#525252}#yt-videos-tabs li.actVid{background:#3a3a3a}#yt-videos-tabs li img.thumb-vid{float:left;margin-left:0;margin-right:8px;width:72px;position:relative}#yt-videos-tabs li b.vidTit{color:#cacaca;font-size:12px;line-height:1.3em;font-weight:normal}#yt-videos-tabs li p.vidDesc{margin:0;padding:5px 0;color:#767676;font-size:11px}#yt-videos-tabs a{text-decoration:none}#yt-videos-tabs li.actVid .vidDesc{font-size:11px;font-weight:400}#yt-videos-tabs li span.vidTit .actVid{color:#fff}.ui-widget-content{float:right;overflow-y:scroll;overflow-x:hidden;width:35%!important;height:80%!important}listcontainer{width:100%!important;height:100%!important}.tabs-outer{background-image:none!important}#yt-videos-tabs li a:hover{background:none!important}@media only screen and (max-width:800px){#yt-videos-content iframe{height:100%}#yt-videos-content,#yt-videos{width:100%;float:none}#yt-videos-content{width:100%!important;float:none}.ui-widget-content,#videoslist{width:100%!important;float:none}}
</style>
</b:if>
3- Yine şablon kodları sayfasında
CTRL+F yardımıyla </body> kodunu bulun ve aşağıdaki javaScript kodunu </body> kodunun bir satır üzerine ekleyin ve şablonu kaydedin.javaScript kodları
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
// Blogger Video Youtube
setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
//]]>
</script>
</b:if>
Blogunuzda Youtube video listesi oluşturmak için CSS ve javaScript kodlarını eklemiş oldunuz.
4- Blog yayınlarınızda veya blogunuzun sabit sayfalarında Youtube video listesi oluşturmak için aşağıdaki HTML kodları kullanarak ekleyebilirsiniz.
HTML kodlar
<script>
//<![CDATA[
var video = [];
video[1] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[2] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[3] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[4] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[5] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[6] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[7] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[8] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[9] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
video[10] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';
//]]>
</script>
<br />
<div id='yt-videos'>
<div id='yt-videos-content'>
</div>
<div id='videoslist'>
<div class='playlist-info'>
<h3 class='playlist-title'><a href='#'>Video Liste Adı</a></h3>
<div class='playlist-details'>
<span id='playlist-byline'>Yazar</span><span id='playlist-length'>Video Sayısı</span>
</div>
</div>
</div>
<ul id='yt-videos-tabs'>
<li><span class='index'/><a href='#vid1'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid2'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid3'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid4'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid5'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid6'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid7'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid8'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid9'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
<li><span class='index'/><a href='#vid10'><img class='thumb-vid' src='//i2.ytimg.com/vi/YOUTUBE_ID/default.jpg'/>
<b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>
</ul>
</div>
Blogger YouTube video listesi görünmünü için aşağıdaki butona tıklayın.
HTML kod içerisinde bulunan gerekli alanları düzenleyerek blog yayınlarınızda Youtube video listesini oluşturabilirsiniz. Youtube video listesini oluştururken aşağıdaki açıklamaları HTML kod içerisinde uygulayın.
1-
video[1] bu kod video listesindeki sıralamanın href='#vid1' karşılığıdır. Yani video listesini oluştururken bir sıralama oluşturmuş oluyorsunuz, eğer 5 adet videoyu sıralamak istiyorsanız sırama şu şekilde olacaktır;video[1]birinci sıradaki video karşığıhref='#vid1'video[2]ikinci sıradaki video karşığıhref='#vid2'video[3]üçüncü sıradaki video karşığıhref='#vid3'video[4]dördüncü sıradaki video karşığıhref='#vid4'video[5]beşinci sıradaki video karşığıhref='#vid5'
2- HTML kod içerinde yapmanız gereken YouTube sitesinden almış olduğunuz video ID'lerini HTML kod içerisinde bulunan
YOUTUBE_ID yerine ekleyin; video[1] = '<iframe width="500" height="281" src="http://www.youtube.com/embed/
YOUTUBE_ID" frameborder="0" frameborder="0" allowfullscreen></iframe>';HTML kod içerisinde ilk kod içerisine sadece video ID'sini ekleyin. Burada dikkat etmeniz gereken
video[1] kodunun karşılığı olan aşağıdaki kod içerisinde bulunan href='#vid1' olduğuna dikkat edin. <li><span class='index'/><a href='#vid1'><img class='thumb-vid' src='//i2.ytimg.com/vi/
YOUTUBE_ID/default.jpg'/> <b class='vidTit'>Video Adı</b><p class='vidDesc'>Kısa bilgi</p></a></li>Yukarıdaki kod içerisine video ID'nizi ekledikten sonra, yine kod içerisinde bulunan Video Adı ve Kısa bilgi yerlerine video bilgilerini ekleyin.
YouTube sitesinden video ID'si almak için videonun üzerine sağ tıklayın ve açılan pencerede ilk sırada bulunan Video URL'sini koplaya seçeneğine tıklayarak video ID'si alabilirsiniz. Video ID'leri şu şekilde görünmektedir;
Video URL'si
https://youtu.be/fiXXXXXXn4 URL içerisindeki fiXXXXXXn4 video ID'nizdir. Blog sitenize eklemiş olduğunuz Youtube video listesi oluşturma eklentisi mobil uyumludur. Blog sayfalarınızın sayfa boyutlarına göre görünümü değişmektedir. Bu yayınımızda paylaştığımız bilgiler için soru ve görüşlerinizi yorum bölümünden bize yazabilirsiniz.
Yorumlar
Yorum Gönder